한 명의 사용자가 샤이니 앱을 실행하고 종료할 때까지를 세션(session)이라고 부른다. 우리가 샤이니 앱을 웹에 게시하고 여러 사람이 접속하여 사용한다고 생각해보자. 사용자들이 어느정도 있을 때에는 이런 상황이 더 현실적이다. 즉 복수의 세션이 존재하게 되는데, 이런 경우에 고민해보아야 할 것이 어떤 데이터가 있을 때 세션에 독립적으로 구성할지 아니면 종속적으로 구성할지 여부이다. '세션에 독립적' 이라는 말은 사용자마다 같은 이름의 데이터라고 할지라도, 같은 시간대에 연결한 다른 사용자와의 다른 값을 가지도록 구성한다는 의미이다. '세션에 종속적' 이라는 말은 어떤 한 사용자가 값을 수정했을 때 같은 이름의 데이터를 사용하는 다른 사용자에게 영향을 줘서 바뀐 내용이 반영되도록 앱을 구성한다는 의미이다.
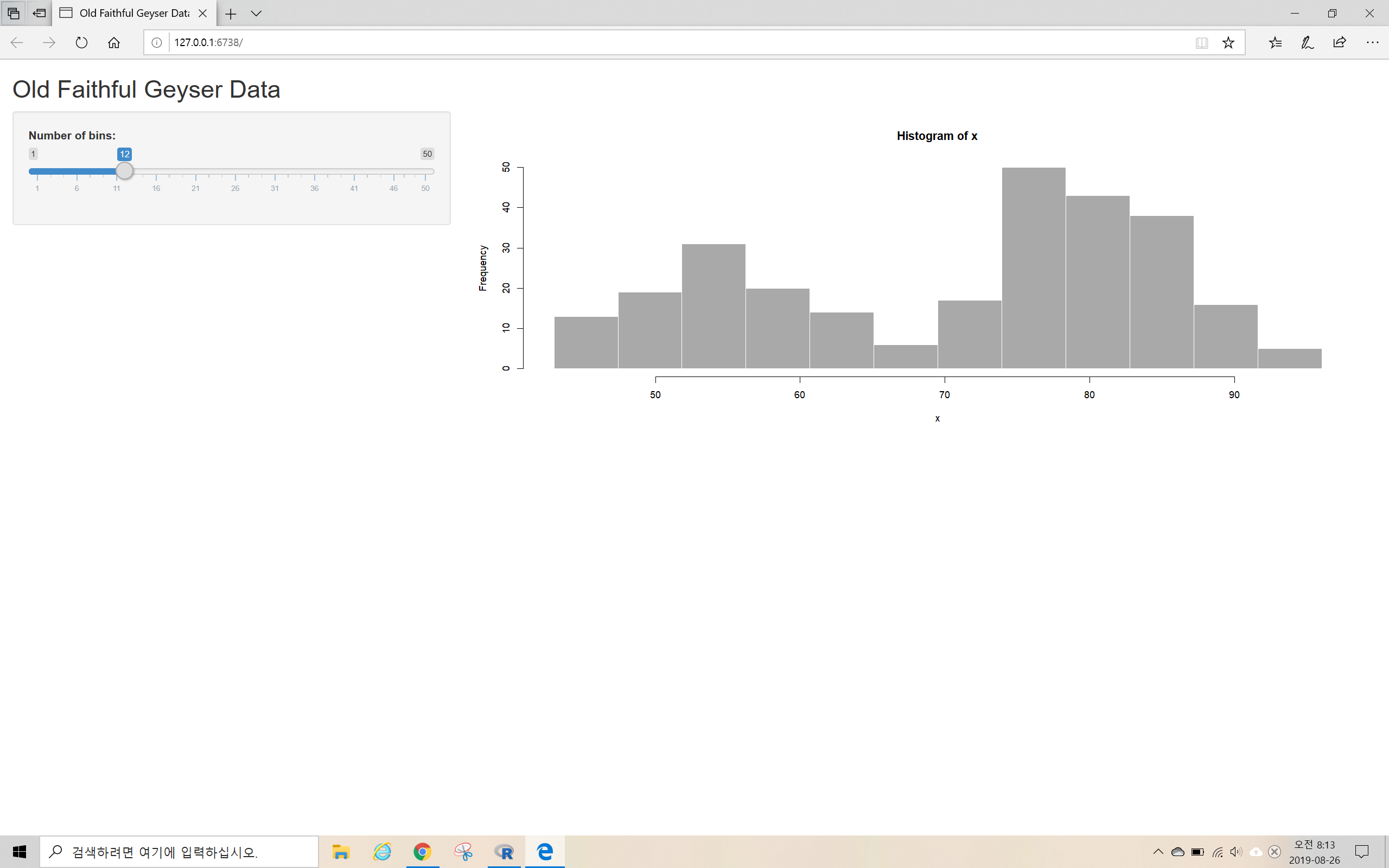
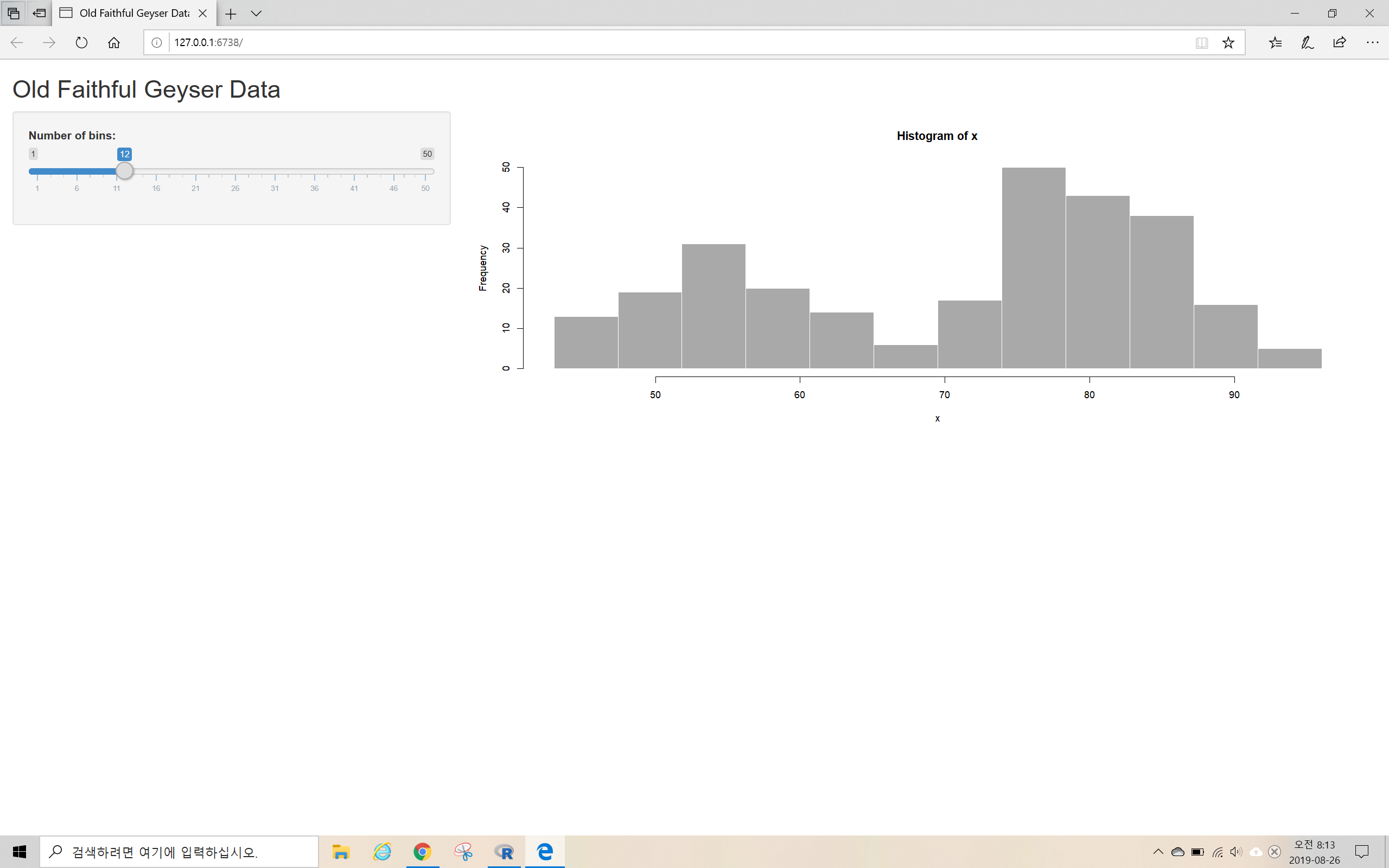
샤이니에 내장된 앱을 보면서 이 의미를 좀 더 구체적으로 알아보자.
> library(shiny)
> ui <- fluidPage(
+ titlePanel("Old Faithful Geyser Data"),
+
+ sidebarLayout(
+ sidebarPanel(
+ sliderInput("bins",
+ "Number of bins:",
+ min = 1,
+ max = 50,
+ value = 30)
+ ),
+ mainPanel(
+ plotOutput("distPlot")
+ )
+ )
+ )
> server <- function(input,output) {
+ output$distPlot <- renderPlot({
+ x <- faithful[,2]
+ bins <- seq(min(x),max(x),length.out = input$bins +1)
+
+ hist(x,breaks =bins,col = 'darkgray',border = 'white')
+ })
+ }
> shinyApp(ui = ui,server = server)

현재 상태에서는 두 사람이 앱을 사용하여 한 쪽 슬라이드를 바꾸어도 다른 쪽 브라우저를 열어서 보았을 때 아무런 반응이 없는데, 이는 우리가 보통 많은 앱들은 세션이 독립적이라는 것을 말해준다. 즉 자신이 사용한다고 해서 이 앱을 사용하는 다른 사람들에게 영향을 주지 않는다.
그렇다면 내가 변경한 값이 다른 사람에게 영향을 주도록 만들려면 어떻게 해야 할까?
이 문제를 어느 수준에서 풀지에 따라 두가지 방법이 있다.
1. 사용자가 웹 페이지를 리프레쉬(refresh)할 때 바뀐 값이 반영되게 한다.
2. 사용자가 웹 페이지를 리프레쉬 하지 않아도 바뀐 값이 반영되게 한다. 진짜 반응성(reactive) 으로 움직이게 한다.
어찌되었든 이런 기능을 가진 샤이니 앱을 만들려면, 샤이니 서버 함수 안에서 샤이니 서버 함수 밖의 객체에 접근할 수 있어야 한다. 즉 R 객체를 샤이니 서버 함수 밖에 두고, 샤이니 서버 함수 안에서 <<- 할당 연산자를 사용하여 R 객체의 값을 바꾸어야 한다.샤이니 함수 안에서 밖에 있는 객체에 <<- 할당 연산자를 사용하여 값을 바꾸어도 이것이 반응성으로 바로 반영되지 않고, 기본적으로 웹 페이지를 리프레쉬 하여야 한다.
> library(shiny)
> src <- 1
> ui <- fluidPage(
+ actionButton("done","더하기"),
+ textOutput("outText")
+ )
> server <- function(input, output, session){
+ output$outText <- renderPrint({
+ src
+ })
+
+ observeEvent(input$done,{
+ src <<- src +1
+ })
+ }
> shinyApp(ui = ui, server = server)


그림과 같이 앱이 샐횡되는데 , 이앱에서 버튼을 클릭하면 샤이니 서버 밖에 있는 src 라는 객체의 값이 1씩 증가되고, 이 src 값이 반응성으로 출력된다. 두 개의 브라우저를 열어 한쪽에서 버튼을 클릭하고 다른 브라우저에서 리프레쉬 하면, 현재 앱이 가지고 있는 src 값이 반영된 결과를 얻는지 확인해 볼 수 있다. 리프레쉬 하지 않으면 변경된 값을 보지 못한다.
리프레쉬를 시키지 않아도 자연스럽게 자동적으로 바뀌게 하려면 별도의 기능이 필요하고, 별도의 함수가 준비되어 있어야 한다.
이런 기능을 이해하기 위해서는 샤이니 반응성에 대한 이해가 필요하기 때문에 이 부분은 뒤로 미룬다.
'전공 > R프로그래밍' 카테고리의 다른 글
| R프로그래밍 25. 입력 위젯 함수들의 종류 -1 (0) | 2019.08.28 |
|---|---|
| R프로그래밍 25. 샤이니 앱의 기본 틀 (0) | 2019.08.26 |
| R프로그래밍 23. 코드 실행 과정과 앱의 상태 (0) | 2019.08.20 |
| R프로그래밍 22. R 세션과 options() (2) | 2019.08.19 |
| R프로그래밍 21. 샤이니에서 유용한 함수들 (0) | 2019.08.16 |
한 명의 사용자가 샤이니 앱을 실행하고 종료할 때까지를 세션(session)이라고 부른다. 우리가 샤이니 앱을 웹에 게시하고 여러 사람이 접속하여 사용한다고 생각해보자. 사용자들이 어느정도 있을 때에는 이런 상황이 더 현실적이다. 즉 복수의 세션이 존재하게 되는데, 이런 경우에 고민해보아야 할 것이 어떤 데이터가 있을 때 세션에 독립적으로 구성할지 아니면 종속적으로 구성할지 여부이다. '세션에 독립적' 이라는 말은 사용자마다 같은 이름의 데이터라고 할지라도, 같은 시간대에 연결한 다른 사용자와의 다른 값을 가지도록 구성한다는 의미이다. '세션에 종속적' 이라는 말은 어떤 한 사용자가 값을 수정했을 때 같은 이름의 데이터를 사용하는 다른 사용자에게 영향을 줘서 바뀐 내용이 반영되도록 앱을 구성한다는 의미이다.
샤이니에 내장된 앱을 보면서 이 의미를 좀 더 구체적으로 알아보자.
> library(shiny)
> ui <- fluidPage(
+ titlePanel("Old Faithful Geyser Data"),
+
+ sidebarLayout(
+ sidebarPanel(
+ sliderInput("bins",
+ "Number of bins:",
+ min = 1,
+ max = 50,
+ value = 30)
+ ),
+ mainPanel(
+ plotOutput("distPlot")
+ )
+ )
+ )
> server <- function(input,output) {
+ output$distPlot <- renderPlot({
+ x <- faithful[,2]
+ bins <- seq(min(x),max(x),length.out = input$bins +1)
+
+ hist(x,breaks =bins,col = 'darkgray',border = 'white')
+ })
+ }
> shinyApp(ui = ui,server = server)

현재 상태에서는 두 사람이 앱을 사용하여 한 쪽 슬라이드를 바꾸어도 다른 쪽 브라우저를 열어서 보았을 때 아무런 반응이 없는데, 이는 우리가 보통 많은 앱들은 세션이 독립적이라는 것을 말해준다. 즉 자신이 사용한다고 해서 이 앱을 사용하는 다른 사람들에게 영향을 주지 않는다.
그렇다면 내가 변경한 값이 다른 사람에게 영향을 주도록 만들려면 어떻게 해야 할까?
이 문제를 어느 수준에서 풀지에 따라 두가지 방법이 있다.
1. 사용자가 웹 페이지를 리프레쉬(refresh)할 때 바뀐 값이 반영되게 한다.
2. 사용자가 웹 페이지를 리프레쉬 하지 않아도 바뀐 값이 반영되게 한다. 진짜 반응성(reactive) 으로 움직이게 한다.
어찌되었든 이런 기능을 가진 샤이니 앱을 만들려면, 샤이니 서버 함수 안에서 샤이니 서버 함수 밖의 객체에 접근할 수 있어야 한다. 즉 R 객체를 샤이니 서버 함수 밖에 두고, 샤이니 서버 함수 안에서 <<- 할당 연산자를 사용하여 R 객체의 값을 바꾸어야 한다.샤이니 함수 안에서 밖에 있는 객체에 <<- 할당 연산자를 사용하여 값을 바꾸어도 이것이 반응성으로 바로 반영되지 않고, 기본적으로 웹 페이지를 리프레쉬 하여야 한다.
> library(shiny)
> src <- 1
> ui <- fluidPage(
+ actionButton("done","더하기"),
+ textOutput("outText")
+ )
> server <- function(input, output, session){
+ output$outText <- renderPrint({
+ src
+ })
+
+ observeEvent(input$done,{
+ src <<- src +1
+ })
+ }
> shinyApp(ui = ui, server = server)


그림과 같이 앱이 샐횡되는데 , 이앱에서 버튼을 클릭하면 샤이니 서버 밖에 있는 src 라는 객체의 값이 1씩 증가되고, 이 src 값이 반응성으로 출력된다. 두 개의 브라우저를 열어 한쪽에서 버튼을 클릭하고 다른 브라우저에서 리프레쉬 하면, 현재 앱이 가지고 있는 src 값이 반영된 결과를 얻는지 확인해 볼 수 있다. 리프레쉬 하지 않으면 변경된 값을 보지 못한다.
리프레쉬를 시키지 않아도 자연스럽게 자동적으로 바뀌게 하려면 별도의 기능이 필요하고, 별도의 함수가 준비되어 있어야 한다.
이런 기능을 이해하기 위해서는 샤이니 반응성에 대한 이해가 필요하기 때문에 이 부분은 뒤로 미룬다.
'전공 > R프로그래밍' 카테고리의 다른 글
| R프로그래밍 25. 입력 위젯 함수들의 종류 -1 (0) | 2019.08.28 |
|---|---|
| R프로그래밍 25. 샤이니 앱의 기본 틀 (0) | 2019.08.26 |
| R프로그래밍 23. 코드 실행 과정과 앱의 상태 (0) | 2019.08.20 |
| R프로그래밍 22. R 세션과 options() (2) | 2019.08.19 |
| R프로그래밍 21. 샤이니에서 유용한 함수들 (0) | 2019.08.16 |
